-
Improvement
-
Resolution: Fixed
-
Major
-
None
-
None
-
None
-
4.8.0 M11
- Create a manual newsletter template
- The template is first created for the intranet skin but it will then be duplicated for the cards and search skins
The newsletter template includes:
- a link to view the newsletter online
- a banner image in the skin :

- the title of the newsletter (data entered) + the number of the newsletter (data entered) + the date (data entered) :

- the i18n text "Ceci est une communication officielle du ... "
- a footer which includes 2 blocks: the one on the left with the links from the “En un clic (newsletter)” links directory (new theme), the one on the right with the links from the “Newsletter Social networks” links directory (new theme to use PNG image instead of SVG)
- an unsubscribe link
An xml model that includes 3 areas :
- a zone to insert text with a title
- "A la une" (title in the model.xml) with a articles entry zone
- "Dans l'agenda" (title in the model.xml) with a news entry zone
In the “A la une” and “Dans l'agenda” zones we use the “insert latest publications” functionality with a specific view “newsletter abstract” for articles and news.
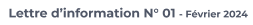
The article "newsletter abstract" view with illustration :

The article "newsletter abstract" view without illustration :

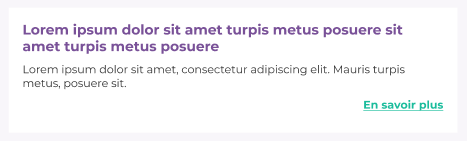
The news "newsletter abstract" view with illustration :

The news "newsletter abstract" view without illustration :

Think about using variables in inline CSS to position the $primary, $secondary colors