-
Improvement
-
Resolution: Fixed
-
Major
-
None
-
None
-
None
-
4.8.1
-
Oui
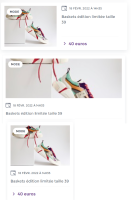
Sometimes the image is cropped in a size/ratio that do not correspond to the rendered size/ratio.
For example the illustration for search result ask to server with a crop 300x200, whereas the image is rendered (whatever the resolution) to 235 x 142 pixel.
Furthermore, we should use <picture> html tag when the size/ratio of the image change with screen resolution.
For exemple, the rendered size of an ad's illustration is very different according media screen.
But the image is alway ask to server with a crop to 250x195.
As consequent the crop is not optimized according media screen and the image may be blurry.

To fix this, we can use <picture> tag to crop image to different size according media screen