-
Bug
-
Resolution: Cannot Reproduce
-
Major
-
2.0.0
-
None
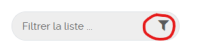
The view use Font Awesome "fa-filter" css class to display a filter icon on right side of filter input.
But the view does not bring font awesome itself.
So if the skin does not depends on Font Awesome, the icon is missing.
<div data-v-2356340d="" class="d-flex member-filter-input_field border mb-5"> <input data-v-2356340d="" placeholder="Filtrer la liste ..." class="member-filter-input"> <i data-v-2356340d="" class="fa fa-filter"></i> </div>