-
Sub-task
-
Resolution: Fixed
-
Major
-
None
-
None
-
None
-
Chrome, IE10, Firefox
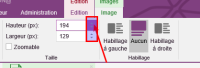
When editing the size of an image with the field spin buttons (see screenshot), and if that image is not a square, the width and height are corrected after 1s of changing the value, to keep the ratio.
- In firefox and Edge, there is no ratio. If you increase the width by 1, you increase the height by 1. The ratio is lost, and the image is stretched
- In chrome and IE10, if you change the height of the image, and the width needs to be rounded to keep the ratio, but instead, the height is changed. For example, if you have a 200 height and 130 width, and decrease the height by 1, you expect the width to adapt, but instead the height is changed to 201 or 202 !
- depends on
-
RUNTIME-1611 [Editor/Image] Image ratio is not respected due to consecutive rounding
-
- Closed
-